Sin entrar en las muchas ventajas de un texto digitalizado, como la copia, el envío, la edición, publicación o la posibilidad de compartir instantáneamente… y tras una conversación sobre la rapidez de la escritura tradicional o por medio de teclado, ella y yo decidimos hacer un pequeño experimento. ¿Que mejor manera de dar o quitar la razón que por medio de del método científico? – Quizá es un concepto demasiado serio para lo que hicimos… Elegir un párrafo, un cronómetro e intentarlo de varias maneras y con distintas personas -. Mis marcas 2’50 a lápiz y 2’24» con teclado. Las marcas de ella fueron 2’16» a bolígrafo y 2’02» a teclado.
Tras pensarlo unos segundos, le propuse hacerlo mediante reconocimiento de voz, aunque no sabía muy bien como, pues no tenía a mano ningún software instalado. Pensé que a lo mejor existiría algún servicio web de reconocimiento de voz debido a la evolución de esta tecnología y me metí a googlear un poco. Me llevé una grata sorpresa al encontrar una librería de JavaScript con una taza de acierto muy elevada y sin necesidad de entrenamientos previos. Mis marca fue de 32 segundos y la de ella de 39 segundos con una tasa cercana al 100% de acierto en ambos casos. Impresionante.
Y como siempre, me acordé de mis primeras experiencias con esa tecnología y de su evolución. Y me decidí escribir este post.
Primero un enlace con un poco de la Historia del reconocimiento de voz por IBM.
VoiceType a mediados de los 90 y ViaVoice a finales de esa misma década fueron dos softwares «revolucionarios» que llevaron a los simples usuarios esa tecnología que prometía mucha más productividad a la hora de procesar textos. La verdad era que había que hacer unos entrenamientos muy largos para manejar bien el software y lo más importante, para que nos entendiera, creando perfiles específicos para cada usuario y con una tasa de acierto bastante pobre, sobretodo con textos de vocabulario muy especializado.
Dragon Natural Speaking es un software comercial actual muy potente creado a partir de las patentes de IBM que va actualmente por su edición número 13 y con la que es posible escribir textos importando diccionarios técnicos, jurídicos o científicos con los que mejorar su ya muy alto reconocimiento, y además puedes manejar el ordenador dando ordenes y haciendo posible realizar casi cualquier tarea sin tocar el teclado o ratón. Pero tiene una gran pega, su precio, que dependiendo de las versiones va de los 79€ a los 499€.
Hace unos pocos años y gracias a los smartphones llegaron los asistentes por voz de Apple y Google.
- De Apple como curiosidad pego un fragmento de Wikipedia:
 Los investigadores del grupo de reconocimiento de voz de Apple solían llevar una camiseta en la que se podía leer I helped Apple wreck a nice beach («Yo ayudé a Apple a estropear una buena playa»), cuya pronunciación es prácticamente idéntica a I helped Apple recognize speech («Yo ayudé a Apple a reconocer habla»). Esta broma ilustra la dificultad de desambiguar cadenas fonéticas.
Los investigadores del grupo de reconocimiento de voz de Apple solían llevar una camiseta en la que se podía leer I helped Apple wreck a nice beach («Yo ayudé a Apple a estropear una buena playa»), cuya pronunciación es prácticamente idéntica a I helped Apple recognize speech («Yo ayudé a Apple a reconocer habla»). Esta broma ilustra la dificultad de desambiguar cadenas fonéticas.
- De Google te explicaré como activar el reconocimiento de voz sin conexión:
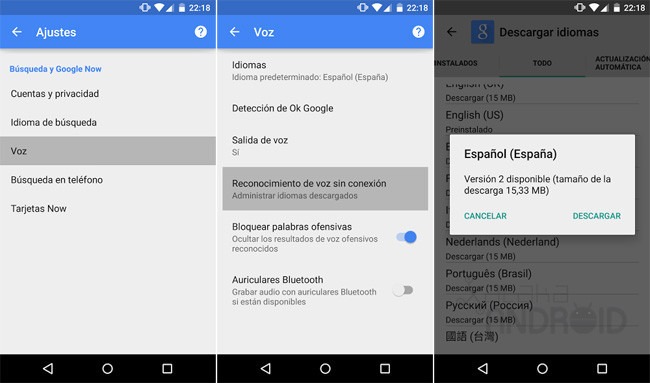
Es posible a partir de Android 4.1 Jelly Bean, pero para ello tenemos descargar nuestro idioma. Se puede hacer desde la aplicación de Google, Ajustes, Voz, Reconocimiento de voz sin conexión, Todo, o desde los Ajustes del sistema en Idioma e introducción de texto, Dictado por voz de Google Reconocimiento de voz sin conexión, Todo. Una vez hecho podremos usar el dictado por voz sin depender de tener conexión de datos, y lo más importante, también ahorraremos datos.
Actualmente hay gran cantidad de programas de reconocimiento de voz, muchos especializados pero la gran mayoría de pago. Si te interesa, te recomiendo leer este artículo de Genbeta.
Pero a lo que íbamos, una API de Reconocimiento de Voz en JavaScript: speechRecognition(), sin entrenamiento y con una tasa de aciertos muy interesante
var recognition;
var recognizing = false;
if (!('webkitSpeechRecognition' in window)) {
alert("¡API no soportada!");
} else {
recognition = new webkitSpeechRecognition();
recognition.lang = "es-VE";
recognition.continuous = true;
recognition.interimResults = true;
recognition.onstart = function() {
recognizing = true;
console.log("empezando a escuchar");
}
recognition.onresult = function(event) {
for (var i = event.resultIndex; i < event.results.length; i++) {
if(event.results[i].isFinal)
document.getElementById("texto").value += event.results[i][0].transcript;
}
//texto
}
recognition.onerror = function(event) {
}
recognition.onend = function() {
recognizing = false;
document.getElementById("procesar").innerHTML = "Escuchar";
console.log("terminó de escuchar, llegó a su fin");
}
}
function procesar() {
if (recognizing == false) {
recognition.start();
recognizing = true;
document.getElementById("procesar").innerHTML = "Detener";
} else {
recognition.stop();
recognizing = false;
document.getElementById("procesar").innerHTML = "Escuchar";
}
}Y listo, solamente con ese código ya podemos añadir reconocimiento de voz a cualquier web, y como es un JavaScript funcionará incluso con móviles. Haz una prueba .